Recent searches
Search options
#svg
Irregular shaped image with both convex & concave roundings. Shape depends on other elements, how they scale/ wrap. Flexible layout depending on viewport.
Because someone asked how to
https://www.reddit.com/r/css/comments/1k60u7w/comment/momcgkp/
limitingConeAngle
Widely available (from Jul 2015)
https://developer.mozilla.org/en-US/docs/Web/SVG/Reference/Attribute/limitingConeAngle
The limitingConeAngle attribute represents the angle in degrees between the spot light axis (i.e., the axis between the light source and the point to which it is pointing at) and the spot light cone. So it defines a limiting cone which restricts the region where the light is projected. No light is projected outside the cone.

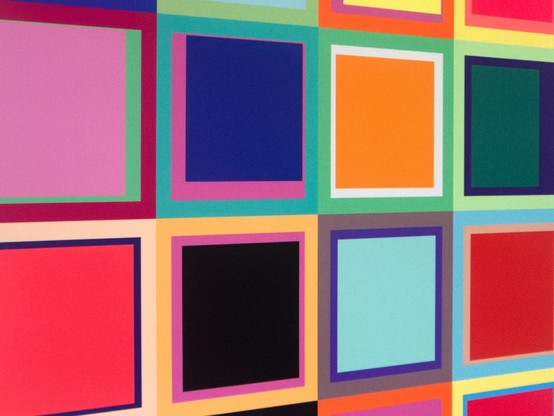
SQ1 is the first in a series I would describe as still life vibrations. It is written in SVG code and printed on coated aluminium using a process called dye sublimation printing. In this technique, dyes are printed onto a transfer sheet. The sheet is then carefully placed on a material (such as coated metal or fabric) and heated under pressure. The dyes sublimate into a gaseous state and penetrate the coating or material.
Andy Clarke's Toon Titles
by @malarkey
Classic Hanna-Barbera title cards, brought to life using #CSS, #SVG and #SMILanimations
SVG Phishing Attacks Surge in 2025, Exploiting Image Files
#Cybersecurity #SVG #Phishing #InfoSec #CyberAttack #Malware #EmailSecurity #CyberCrime #ThreatIntel
https://winbuzzer.com/2025/04/21/svg-phishing-attacks-surge-in-2025-exploiting-image-files-xcxwbn/
https://www.europesays.com/de/45608/ Berlin & Brandenburg: SVG Lüneburg folgt den BR Volleys ins Finale #AktuelleNachrichtenAusBerlinUndBrandenburg #AktuelleNachrichtenAusBrandenburg #AktuelleNewsAusBerlinUndBrandenburg #AktuelleNewsAusBrandenburg #Berlin #BerlinUndBrandenburg #br #Brandenburg #Deutschland #Finale #Germany #Lüneburg #SVG #Volleys
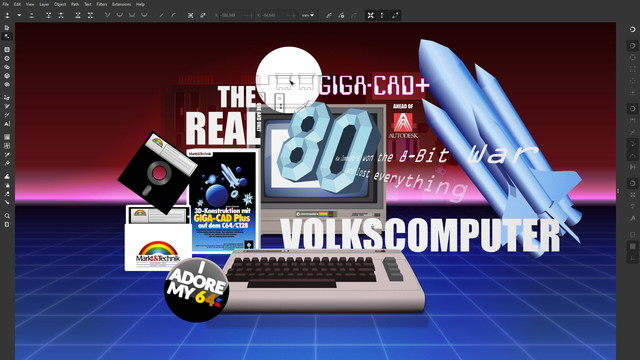
was a #8bit #CAD solution for #Commodore #C64 #homecomputer systems.
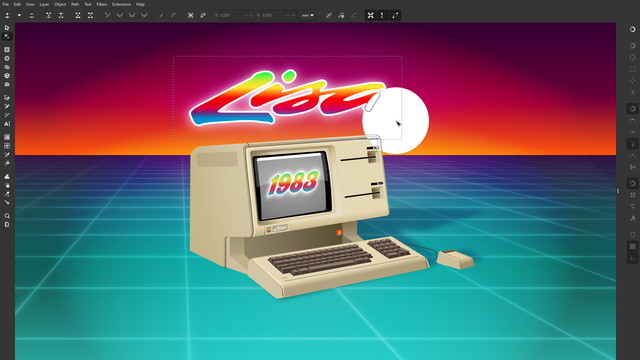
It's time for #digitalartist's to get out of the toxic relationship with #Adobe #Illustrator #AI. So this #vector #graphics #retrocomputer #Art was created in #svg #vectorgraphics with #Inkscape. #vintage #hardware #software #FediArt
Ugh, I'm grinding gears on these PDF details. Context fill! from hell's heart I stab at thee!
At least I found some solid bugs in Inkscape's SVG rendering too. So there's that!
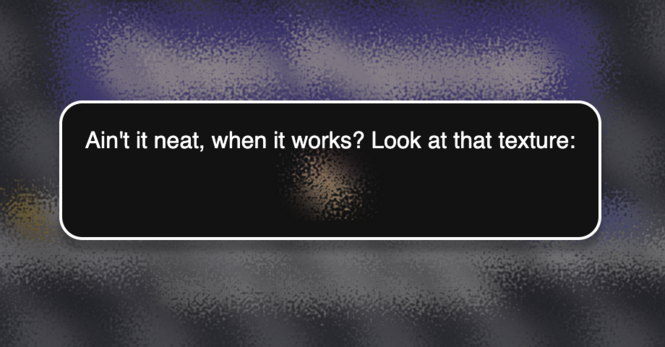
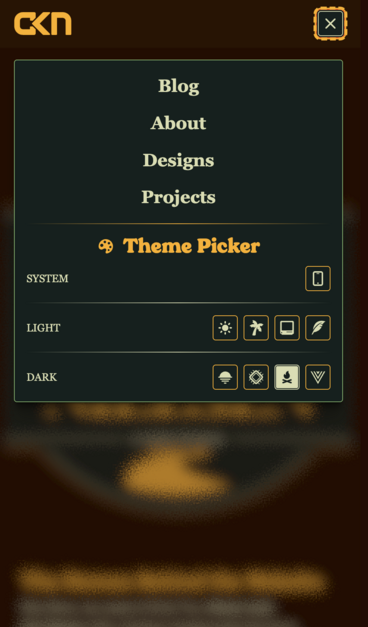
I wanted to make the backdrop of my website's menu (on mobile) be frosted glass, but with a rough texture. #SVG filter (with SVGFM: https://svgfm.chriskirknielsen.com/, hashtag always be pluggin'), boom, done! Except Firefox is like "whoa not with `backdrop-filter`" (fine with `filter` though), and Safari still doesn't know what an inline SVG filter URL is. Boo. :( Time to file/find browser bugs…
Anyways, check out that texture — sure would love to ship it.
https://codepen.io/chriskirknielsen/pen/xbbbRKZ?editors=1100
This weeks CodePen challenge got me learning about glowing fungi, jellyfish, and fireflies.
Amazingly CSS can animate along a SVG path and I am so happy to have learnt about that. I thought for sure I would need JS for the fireflies.
While I'm not a huge fan of the verbosity of the syntax* here, this is very cool, and the basic demo is surprisingly impressive: https://webkit.org/blog/16794/the-css-shape-function/
* Though to be fair: a) I don't remember all of #SVG's commands, and b) this does feel rather expressive and #CSS-y (looking at you, `radial-gradient(circle at center in hsl longer hue, red, blue)`!)

starting to learn #friction a motion graphics package.
So far all the "bugs" I've found have been operator errors and misunderstandings.
I have a #svg graphic of a bicycle I found on #openclipart following a path that was made from a #gps
track off an #android phone using #viking to view a #OSM map and route and turned into a svg path in #gimp & #inkscape.
Yet to do;
turn the png frames into the video using #shotcut and some music and posted to a nextcloud server.
I #FLOSS #GNU
https://youtu.be/psAeTDYezdo
Instead of #Adobe #Illustrator #Ai and #PostScript #PS, our highly detailed #vector #illustration of #AppleLisa #GUI #OS #retrocomputer was created in #svg #vectorgraphics #technology with #Inkscape. #Download & #donate here...
https://inkscape.org/support-us/donate/
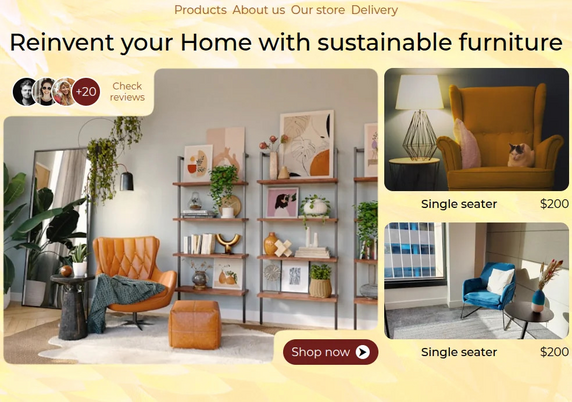
Prismic.io has published a collection of lists for many types of css/javascript/svg driven animations to enhance your web apps' user experience. Each example includes real-world use cases and clear code examples in the appropriate languages.
The collection includes:
1. Text Animations
2. Hover Effects
3. Button Animations
4. Background Effects, and
5. Image Effects
"CSS Animation Collection: 150+ Examples & Code"
Think twice before clicking that SVG image file attachment! Phishing attacks using malicious SVGs (which can hide code!) are up *1,800%* in the last year. Often disguised as logos or voicemails to steal M365 logins. Yikes. #Phishing #CyberAwareness #SVG #TechNews
I'm really practical. First the idea, then the implementation. Techniques are just tools, albeit powerful ones #html #css #javascript #php #svg
Coloring Richard Kiel as Jaws in James Bond



















![a sample frame from a WIP video. Its a #OSM [open street map] image with a red line showing a route taken. There is a small graphic of a bicycle part way along the route.
This was created using a random gps file and the actual map described in the GPS. a sample frame from a WIP video. Its a #OSM [open street map] image with a red line showing a route taken. There is a small graphic of a bicycle part way along the route.
This was created using a random gps file and the actual map described in the GPS.](https://media.mas.to/cache/media_attachments/files/114/347/721/158/155/743/small/77ebfebd08347c1c.jpeg)